Starting in the new year with Drupal 8 – Cocomore workshop in January 2016
The new year has started with a Drupal 8 Workshop for several developers from Cocomore. The workshop was prepared internally and its main aim was to show a rough overview of innovations in Drupal 8.
The new Drupal 8
On the 19th of November, 2015 the first version of Drupal 8 was officially released. Two Cocomoris have already worked on a Drupal 8 project during the last year and have seen Drupal on its way through the first release. Since there are several new Drupal 8 projects in our pipelines or have already started, it seems to be reasonable to share the experience with other developers.
A workshop from Germany to Spain
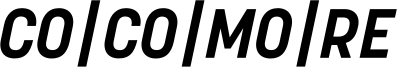
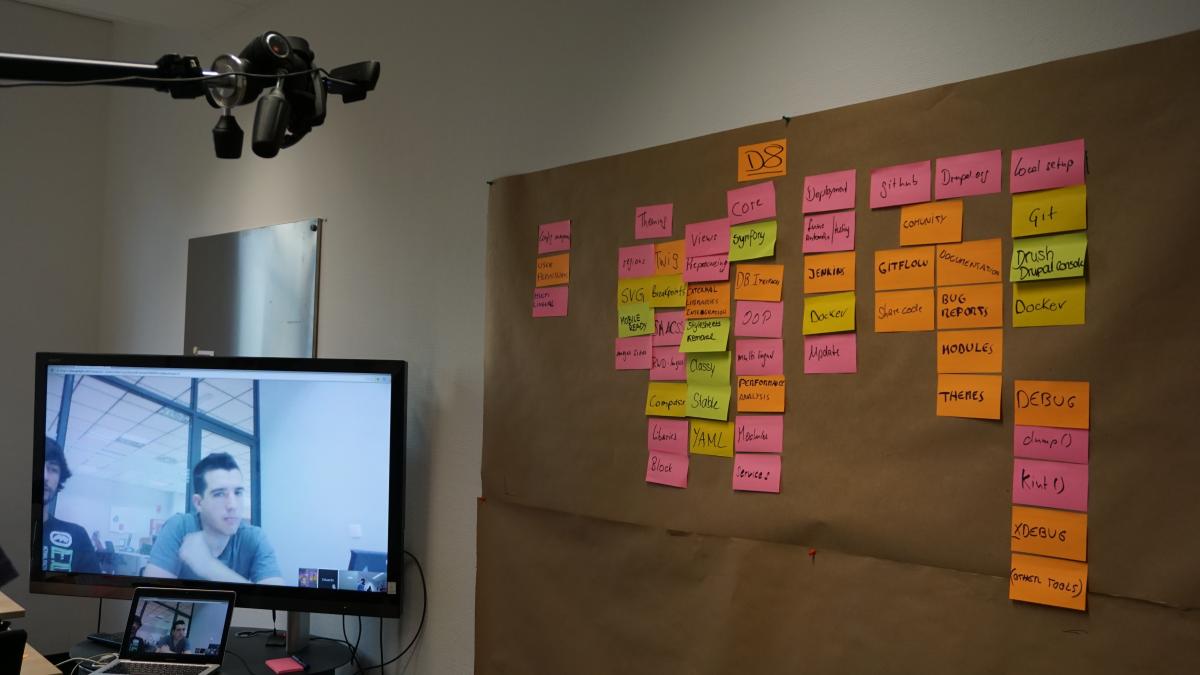
The workshop attended altogether 6 developer: 3 backend and 3 frontend developer. Two of them are working in our office in Spain, so there was a need to setup a technical environment. The spanish guys saw and heard us via video chat and they participated in our mind map, which was hung up on the wall, via video stream. In Sevilla they had a similar setup so that we also had the possibility to track their notes.

(above: Setup in Frankfurt, below: Setup in Sevilla)

What was it about?
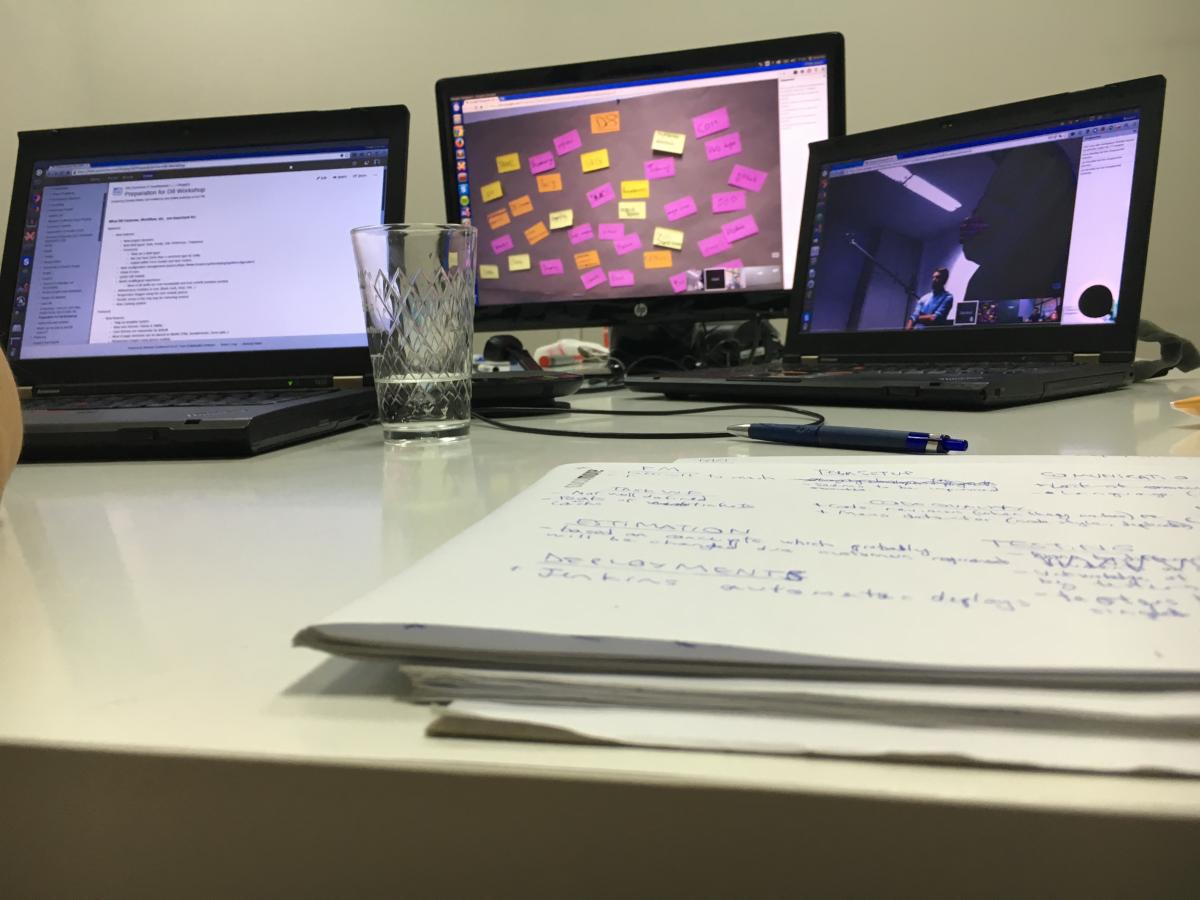
To get an overview of terms and topics around Drupal 8, we started creating a mind map and collected all tags. We wrote down every topic or tag that we combine with Drupal 8. All in all we got about 60 headwords and we ordered them systematically. We combined our experiences not only in Drupal 8 but also in Drupal 7. Our key issues were for example core, local setup or theming. Afterwards we discussed all other topics and subordinated them to the different key issues. The most interesting topics were those, which have no unambiguous assignment, such as preprocessing. This topic may relate to core and / or theming. After several discussions, we developed a core area which contents more than one term and subordinated different other terms. You can see our result in the following picture:

Frontend changes in Drupal 8
Now I'll give you a short insight into frontend changes in Drupal 8.
Twig and Kint
The template engine changed from PHP Template to Twig. This is an important step into the right direction for frontend developers, because we get more control over the HTML output. It's easier for us to define our own CSS classes, to decide where and when we add a new div container and to work without the extensive standard Drupal markup. Twig itself is delivered with a cool feature: debug. In services.yml (sites/default/services.yml) we can set the parameter twig.config by using the variable debug: true. Thus we get additional information as HTML comments in which template files the data is rendered. We get not only the name of the used template but also file name suggestions in case we want to overwrite the template. You can find a step-by-step tutorial on how you set up the debug mode here.
By using the Twig function dump() the output is an array showing the data that is sent to the frontend. This array is shown completely and may be incomprehensible on bigger projects or a lot of content. For all of you who might find this output confusing, there is a module called kint and it's been delivered in the Devel module. After enabling, we get the same data as from dump() by using kint() though it's displayed as a dropdown and you can hide all redundant information to search tightly focused.
SMACSS and BEAM
As I already mentioned, we have the opportunity to decide which HTML elements get which CSS classes. For keeping readability and accessibility, it is advisable to use standards like SMACSS (besides, the book is really worth reading and easy to understand) and BEM.
Stylesheets and jQuery
Drupal easily gets overloaded by stylesheets that are loaded by modules or (base) themes. For preventing this, there is a value in our theme.info.yml in which we can remove unnecessary stylesheets. Just put all those files in stylesheets-remove. In addition, Drupal is not loading the huge JavaScript library jQuery anymore. If you still need, just implement it as a dependency in your Drupal 8 libraries.
Base-Themes: Classy and Stable
Drupal 8 delivers two new standard themes in its core. Classy and Stable are themes, that are defined as base themes. The difference between them is the markup. While Classy uses readable and semantic CSS classes, Stable only delivers the important classes in example for the Drupal Toolbar. As default, the Stable theme gets the base theme for custom themes unless there is no further configuration on that. By setting the parameter base theme to false in the theme.info.yml, you can prevent Drupal from doing so.
All these points are the base for a comfortable development and will accompany us in the next few years in Drupal 8 projects.