Starting small: Why websites should get designed for small screens first
 Since April of last year it’s an important aspect for Google rankings whether a website is mobile optimized or not. No surprise, as a majority of website visits happen from smartphones nowadays. If you can’t offer a responsive website, you will lose traffic and therefore customers. For this reason mobile optimized websites are a must have and the approach “mobile first” the best way to get there.
Since April of last year it’s an important aspect for Google rankings whether a website is mobile optimized or not. No surprise, as a majority of website visits happen from smartphones nowadays. If you can’t offer a responsive website, you will lose traffic and therefore customers. For this reason mobile optimized websites are a must have and the approach “mobile first” the best way to get there.
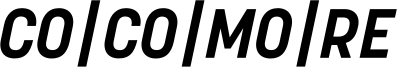
“Mobile first” means to adjust the development of a website for mobile use first. The advantage: The website can primarily be modified for the particular requirements of mobile pages before it is rolled out for the bigger desktop version. For mobile use HTML, Javascript and image size have to get reduced to avoid long loading times. The same goes for the design in order to achieve a focused display on small screens. Menus and other operating elements shouldn’t block out the page content. For this reason they are often collapsible and therefore take up less space. After all, it’s the essential content that is meant to draw the attention right away, preferably without having to scroll or zoom in.
Once you have the mobile page, the next step to desktop optimization isn’t far off. Just like moving into a new apartment one thing always goes for the concept and design of a website: Bigger always works! The content can be displayed in full rather than reduced. Pictures become bigger and bolder and additional navigation levels can be added. In addition, you can rest assured: If it works for mobile devices it can’t be bad for desktop. This goes especially for technology. Short loading times and easy operation leads to customer satisfaction. So, it is a lot easier to turn a mobile version into a desktop version than the other way around.
“Mobile first” is not only the approach of choice to make sure that the website works perfectly on mobile devices. It is also important to take into account that users switch flexibly between devices and with that are hoping for a consistent user experience and overall appearance of a web presence. Regarding this fact, “mobile first” provides another big advantage: By deriving all display variations from the mobile version, the highest degree of consistency is guaranteed.
The necessity of a mobile optimized website has by now reached awareness in most businesses. Only rarely the mobile version is understood as something completely separate - although “mobile first” on the other hand is by many still perceived as somewhat “radical”. The desktop version is still considered the most important reference. This leaves room for typical beginner’s mistakes during the development of mobile optimized websites: The no-goes range from using unsuitable technologies to designing a mobile version simply as an added feature.
With “mobile first” businesses can take necessary steps to a website that is perfectly customized for the usage habits of their customers. In order for businesses to find out more about options for their own website it might be worth taking the first step and scheduling a consultation.