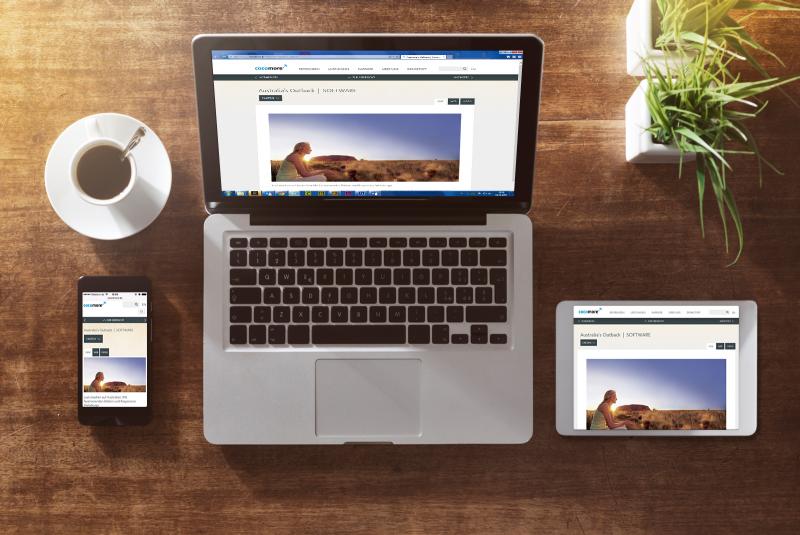
Mobile Friendly = Google Friendly: 5 Tips for Smartphone-Optimized Websites
Since April 2015 Google takes cell phone optimization of websites into account for the ranking of search results. Mobile friendly websites score better – at least with search requests on the smartphone or other mobile devices. Websites that are not mobile-optimized on the other hand have a hard time landing on the first few result pages. The mobile friendly site is crucial for businesses that want to rank high in search results from the smartphone or tablet as well. Here at Cocomore we have been taking this development into account for quite a while. That’s why we have 5 tips directly from our agency regarding the development of a mobile-optimized website.
Tip 1: Mobile friendly with “mobile first”
The mobile friendly website is not an additional feature for the desktop version. You will get the best results with a “mobile first” approach, where the mobile website is designed first and the desktop version is derived from it. Of course the existing desktop website has to get taken into account for the mobile optimization.
Tip 2: For Google? For the User!
When optimizing for smartphones you should not primarily consider Google but the user. Especially important for user friendly websites:
- The essential page content is visible on the screen - without zooming and, if possible, without scrolling.
-
Navigation elements have to be operable and shouldn’t block out the content. “Fold out” controls are very practical.
Tip 3: Responsive web design beats mobile website
A modern way to implement the points mentioned above is by means of “responsive designs”, which adapt to the respective terminal. The implementation of an own mobile website is less flexible. Although Google doesn’t object to this approach either, the redirection to an app download by an intro page can lead to disadvantages, even for the user.
Tip 4: Don’t upload too much
Animations and pictures have to be optimized so that there are no long waiting times even with a slow internet connection. Especially complex animations can almost never be displayed equally on all devices. Here, often less is more.
Tip 5: Finding a mobile pro
The mobile friendly website works out best with an experienced service provider that does not only understand all the technical aspects but also the user point of view. In addition he should have know-how concerning SEO. It’s a good idea to look at the websites of the service provider or his reference clients from different mobile devices and to evaluate one’s own user experience. With this test you can also check if Google rates a website as mobile-optimized: https://www.google.de/webmasters/tools/mobile-friendly/
If the agency did its homework the test result will look like the one of Cocomore’s website: